关于CSS样式的哪些事----CSS的继承性和层叠性
来源:荆州网站建设
时间:2017-07-29
CSS的继承性
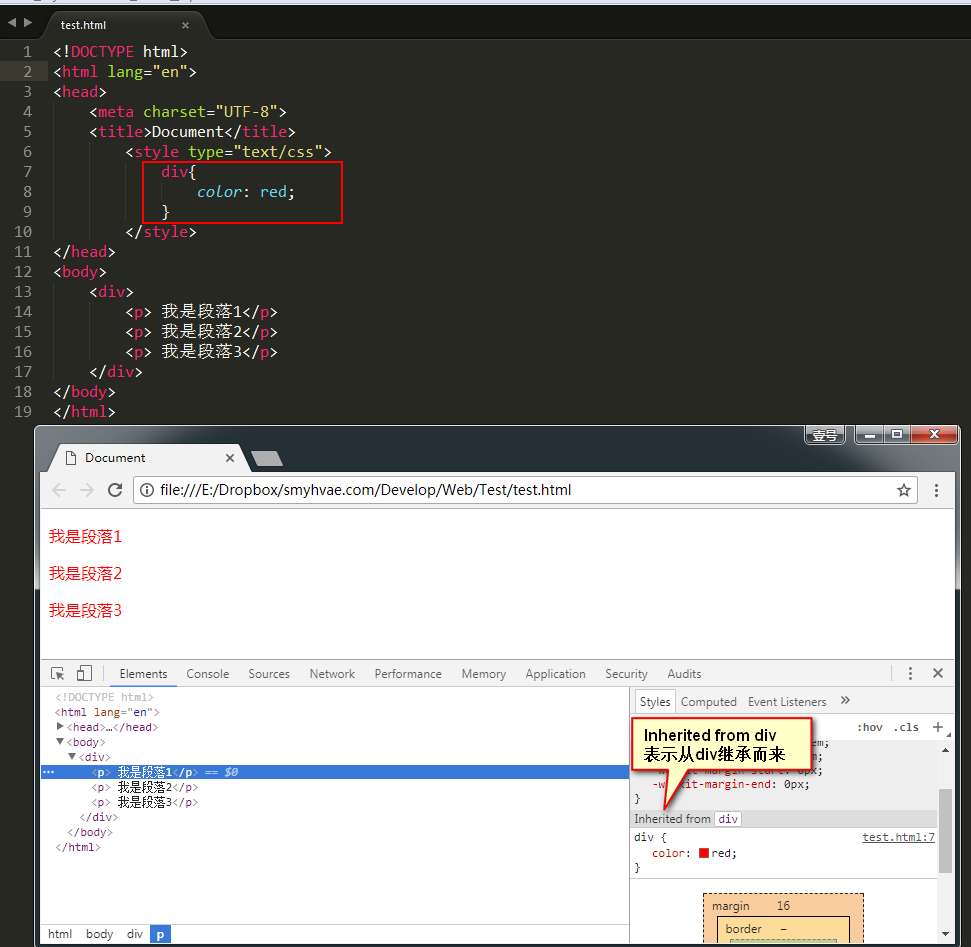
我们来看下面这样的代码,来引入继承性:

上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性。于是我们得到这样的结论:
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
继承性是从自己开始,直到最小的元素。
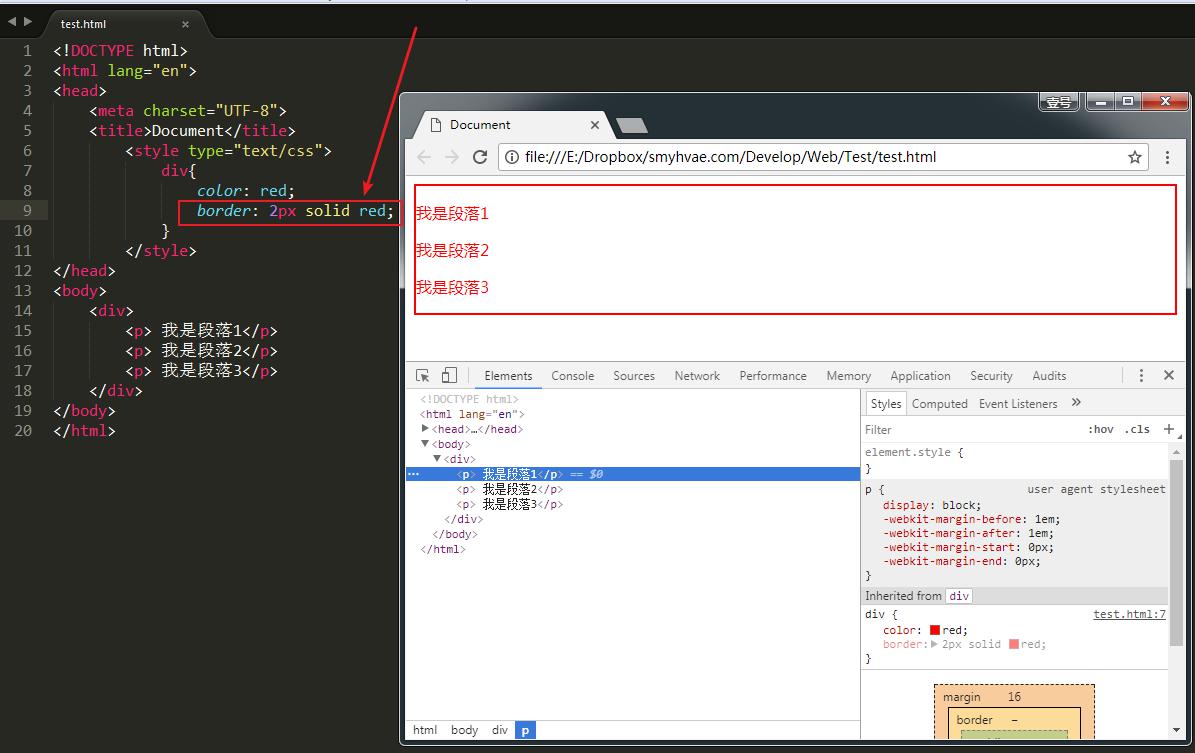
但是呢,如果再给上方的代码加一条属性:

上图中,我们给div加了一个border,但是发现只有div具备了border属性,而p标签却没有border属性。于是我们可以得出结论:
关于文字样式的,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的。
所有关于盒子的、定位的、布局的属性都不能继承。
以后当我们谈到css有哪些特性的时候,我们要首先想到继承性。而且,要知道哪些属性具有继承性、哪些属性没有继承性。
CSS的层叠性
层叠性:计算权重
很多公司如果要笔试,那么一定会考层叠性。
层叠性:就是css处理冲突的能力。 所有的权重计算,没有任何兼容问题!
CSS像艺术家一样优雅,像工程师一样严谨。
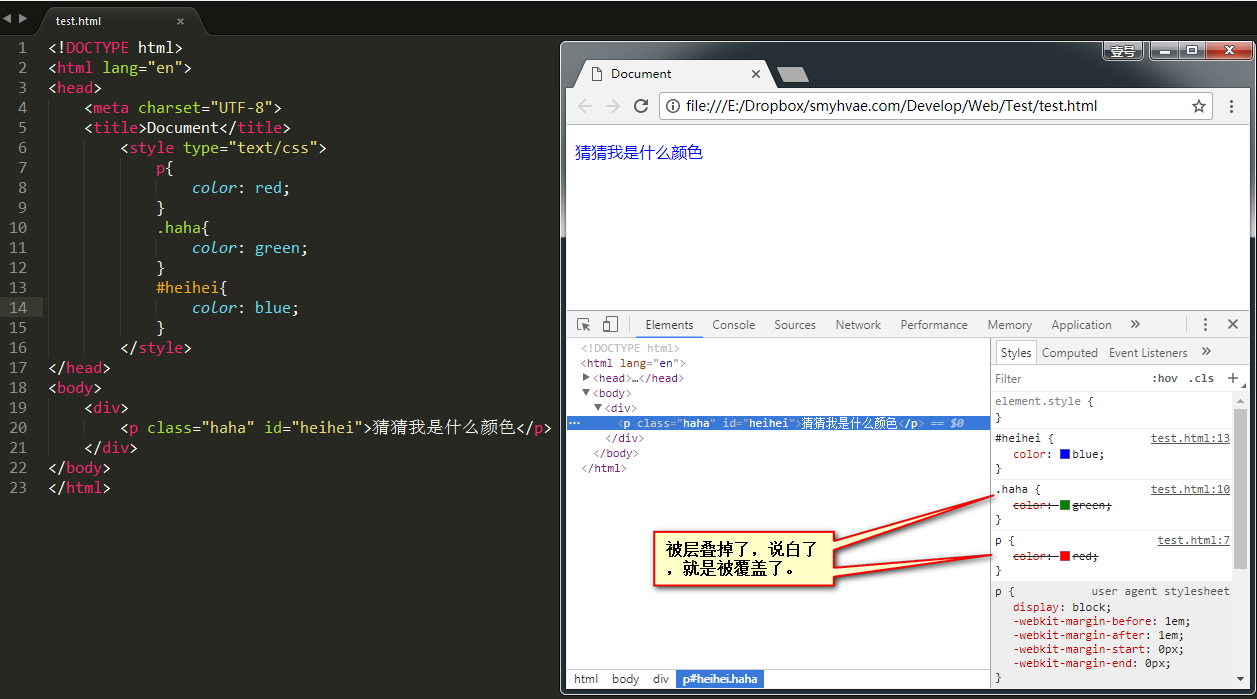
我们来看一个例子,就知道什么叫层叠性了。

上图中,三种选择器同时给P标签增加颜色的属性,但是,文字最终显示的是蓝色,这个时候,就出现了层叠性的情况。
当多个选择器,选择上了某个元素的时候,要按照如下顺序统计权重:
id的数量,类的数量,标签的数量
因为对于相同方式的样式表,其选择器排序的优先级为:ID选择器 > 类选择器 > 标签选择器。
以上内容由湖北国联计算机科技有限公司荆州网站建设荆州软件开发组小编整理转载。欢迎伙伴们一起交流。邮箱:business@gl-ns.com

 鄂公网安备 42100202000212号
鄂公网安备 42100202000212号